Hi, I'm Mark.
I'm a front-end developer, designer, and writer.
👋 I'm a self-taught developer, working primarily in JavaScript, Svelte, and SvelteKit, but with a good working knowledge of React, too. (I've also got a fair understanding of Python, if that's something you need!) I love writing CSS, and have a real passion for developing well-crafted and accessible websites and apps. I enjoy writing about the tools and technologies I use — you can view my recent written work here.
Want to get in touch? Great! There's a contact form here. I look forward to hearing from you!
Work
These are some of my most recent projects. Click on a preview image to visit the site in a new browser tab.
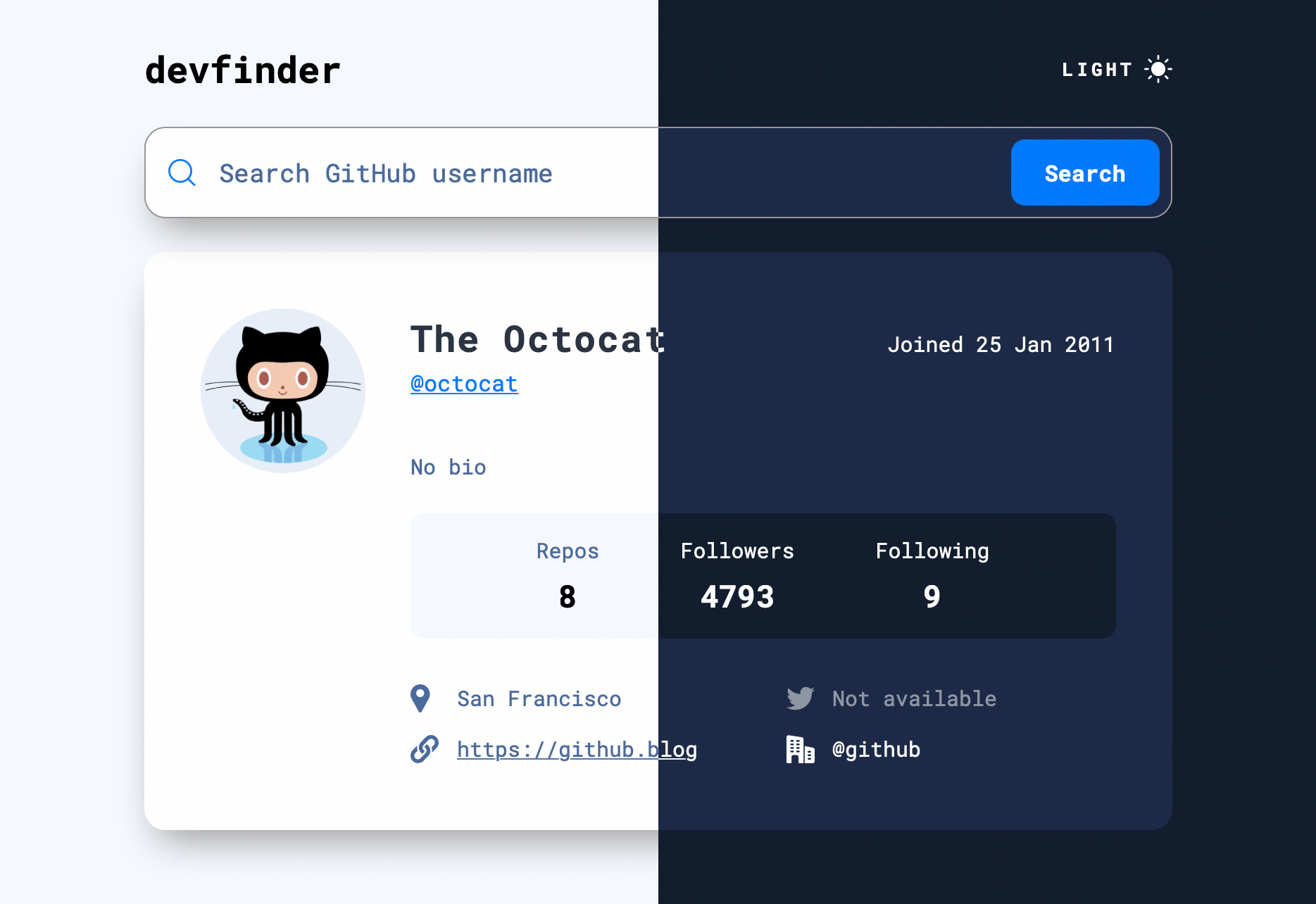
Search for developers on GitHub and view basic information from their profile — bio, follower counts, number of repos, and so on. Can't think of anyone? Never mind. You can always keep track of Octocat instead.
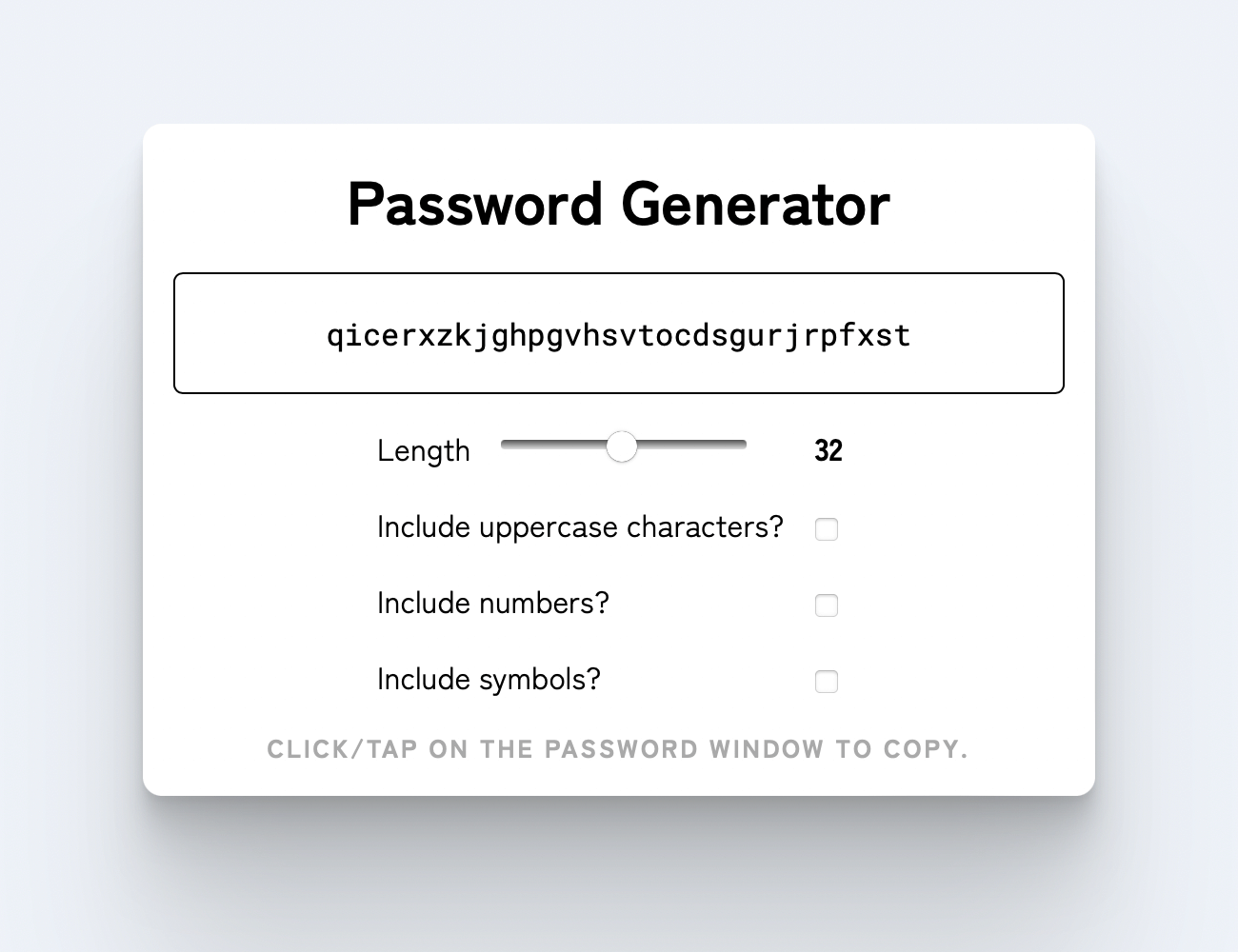
Generate passwords up to 64 characters in length using a configurable combination of upper- and lower-case letters, numbers, and symbols. Happy with the result? Copy it to your clipboard with one click!
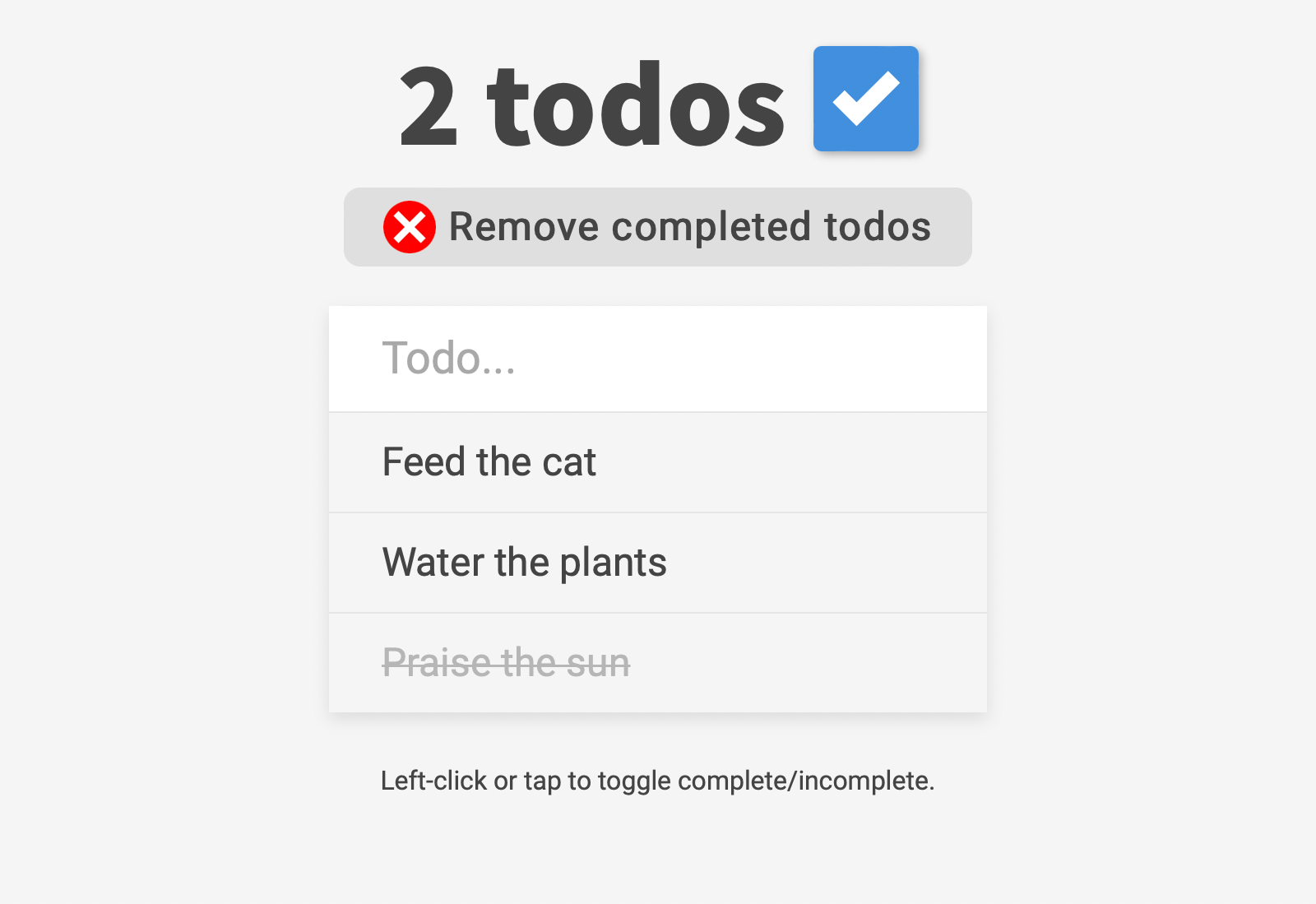
What portfolio would be complete without a Todo app? (No portfolio is complete without a Todo app.) This big, bold example is built in React and has some nice little visual flourishes.
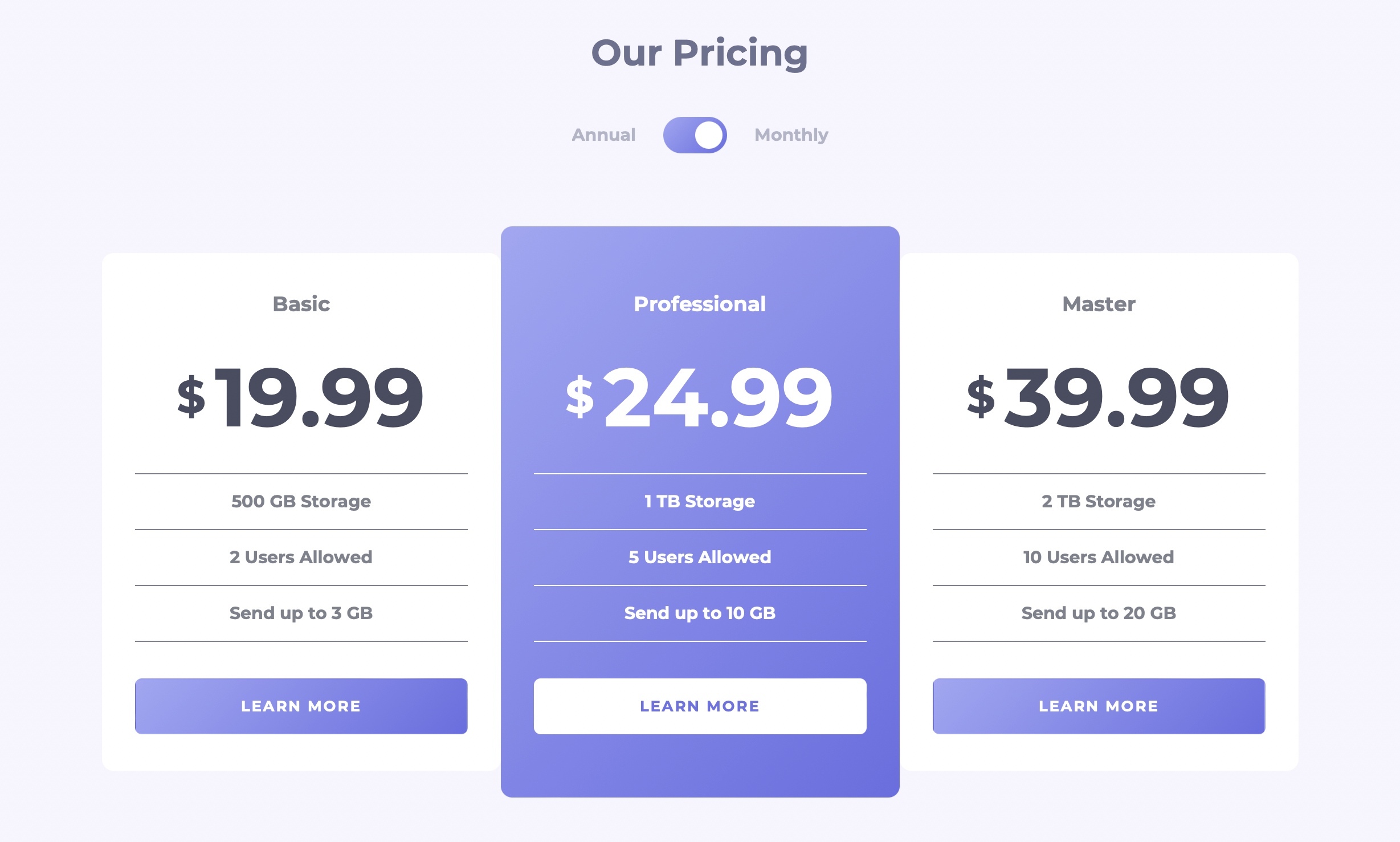
A Svelte-based site exhibiting a classic design pattern — pricing cards, with a monthly/annual toggle, and a prominent 'most popular choice' card front-and-center.